犇創(chuàng)機(jī)電成立于
高配置
高效率
高精準(zhǔn)
低故障率
雙面壓實功能
型腔外拔模功能
節(jié)能環(huán)保
耐磨使用壽命長
合型輕柔
結(jié)構(gòu)簡單易于維修保養(yǎng)

企業(yè)視頻

About Us
順平縣犇創(chuàng)機(jī)電設(shè)備制造有限責(zé)任公司
犇創(chuàng)機(jī)電設(shè)備制造有限公司。成立于2016年,現(xiàn)注冊資金為1000萬元,是一家集科研、生產(chǎn)、經(jīng)營于一體的股份制民營企業(yè)。
本公司本著質(zhì)量,創(chuàng)新,服務(wù)的宗旨。完善的質(zhì)量保證體系和售后服務(wù)在本行業(yè)已經(jīng)得到業(yè)內(nèi)的一直好評,并得到市場的認(rèn)可,贏得了越來越多客戶的認(rèn)可和信賴,公司產(chǎn)品遍布山西、河北、山東、遼寧、新疆、廣東、浙江、云南,江西,河南,重慶,福建安徽等地,至2023年已經(jīng)有400多條線交付客戶。產(chǎn)品覆蓋了溝槽管件、汽車零部件、電機(jī)殼、消防管件、閥門類、水泵殼、健身器材、電力金具、井蓋類等主要領(lǐng)域。
公司成立于
注冊資金
合作客戶
同行業(yè)技術(shù)上優(yōu)勢
造型速度
同等機(jī)型實際生產(chǎn)速度更快
密閉液壓循環(huán)系統(tǒng)
避免了外界空氣中粉塵對液壓油的污染,大大提高了設(shè)備運行的穩(wěn)定性。
系統(tǒng)安全性
除電氣系統(tǒng)設(shè)置了超壓保護(hù)外,主泵液壓系統(tǒng)設(shè)置了超壓保護(hù)(安全溢流)同時正板和反板油缸的入口和出口也分別設(shè)計了安全保護(hù)閥組(雙向交叉溢流閥)。從而避免了特殊情況下?lián)p壞核心部件的可能。
使用壽命長
正壓板調(diào)整墊 采用一體支撐結(jié)構(gòu)提高使用壽命;主機(jī)油箱 采用不銹鋼材質(zhì)焊接 提高液壓油使用壽命;主機(jī)液壓泵 德國力士樂壓力耐壓等級高,噪音小使用壽命長。
售后服務(wù)強(qiáng)
售后服務(wù)技術(shù)能力強(qiáng),能短時間排除現(xiàn)場問題,給客戶帶來更大效益。
調(diào)試時間短
設(shè)備安裝就位,其他輔助條件具備后兩日內(nèi)保證正常生產(chǎn)。
BENCHUANG JIDIAN SHEBEI ZHIZAO CO.LTD
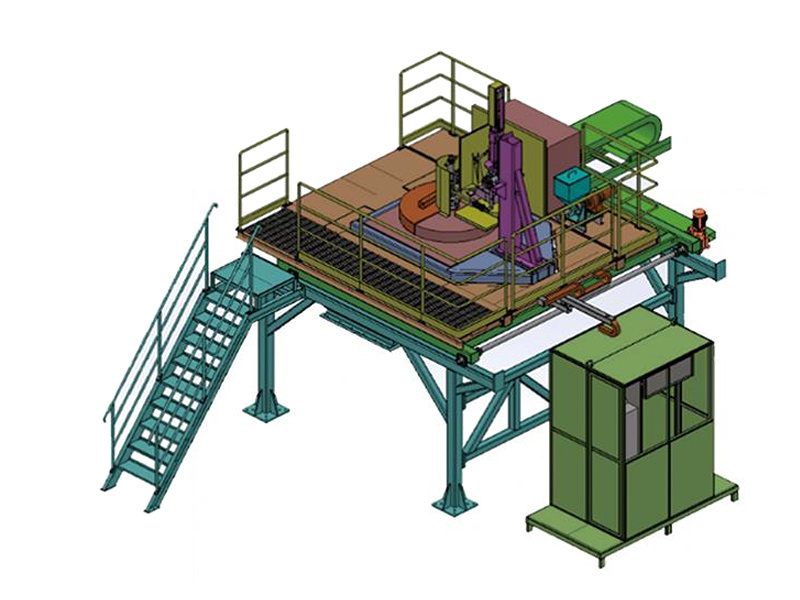
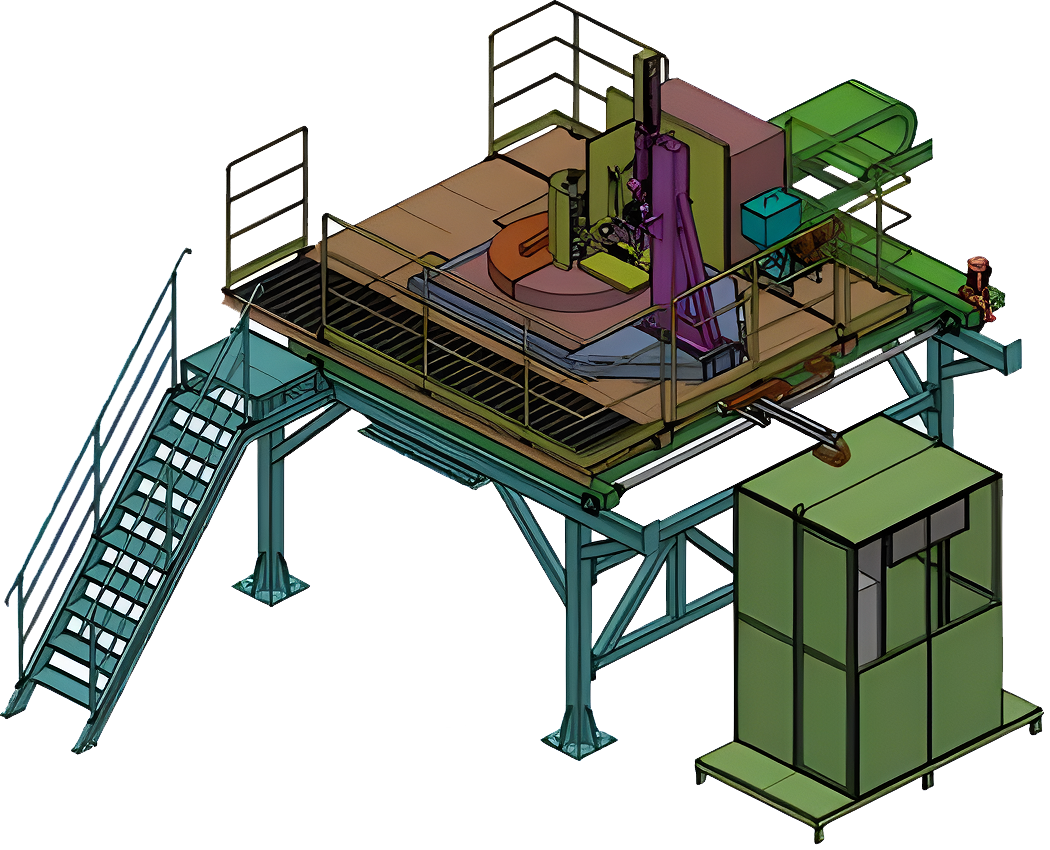
犇創(chuàng)機(jī)電全新設(shè)計理念,開啟垂直造型機(jī)純電模式,步入e時代!!!
垂直造型線系列:純電型、井蓋專用型、系統(tǒng)密閉型、普通型;澆注機(jī)系列:傾轉(zhuǎn)式自動澆注機(jī)、底注式澆注機(jī)。
新聞中心
本公司完善的質(zhì)量保證體系和售后服務(wù)在本行業(yè)已經(jīng)得到業(yè)內(nèi)的一致好評