犇創機電成立于
高配置
高效率
高精準
低故障率
雙面壓實功能
型腔外拔模功能
節能環保
耐磨使用壽命長
合型輕柔
結構簡單易于維修保養

企業視頻

About Us
順平縣犇創機電設備制造有限責任公司
犇創機電設備制造有限公司。成立于2016年,現注冊資金為1000萬元,是一家集科研、生產、經營于一體的股份制民營企業。
本公司本著質量,創新,服務的宗旨。完善的質量保證體系和售后服務在本行業已經得到業內的一直好評,并得到市場的認可,贏得了越來越多客戶的認可和信賴,公司產品遍布山西、河北、山東、遼寧、新疆、廣東、浙江、云南,江西,河南,重慶,福建安徽等地,至2023年已經有400多條線交付客戶。產品覆蓋了溝槽管件、汽車零部件、電機殼、消防管件、閥門類、水泵殼、健身器材、電力金具、井蓋類等主要領域。
公司成立于
注冊資金
合作客戶
同行業技術上優勢
造型速度
同等機型實際生產速度更快
密閉液壓循環系統
避免了外界空氣中粉塵對液壓油的污染,大大提高了設備運行的穩定性。
系統安全性
除電氣系統設置了超壓保護外,主泵液壓系統設置了超壓保護(安全溢流)同時正板和反板油缸的入口和出口也分別設計了安全保護閥組(雙向交叉溢流閥)。從而避免了特殊情況下損壞核心部件的可能。
使用壽命長
正壓板調整墊 采用一體支撐結構提高使用壽命;主機油箱 采用不銹鋼材質焊接 提高液壓油使用壽命;主機液壓泵 德國力士樂壓力耐壓等級高,噪音小使用壽命長。
售后服務強
售后服務技術能力強,能短時間排除現場問題,給客戶帶來更大效益。
調試時間短
設備安裝就位,其他輔助條件具備后兩日內保證正常生產。
BENCHUANG JIDIAN SHEBEI ZHIZAO CO.LTD
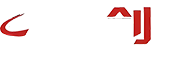
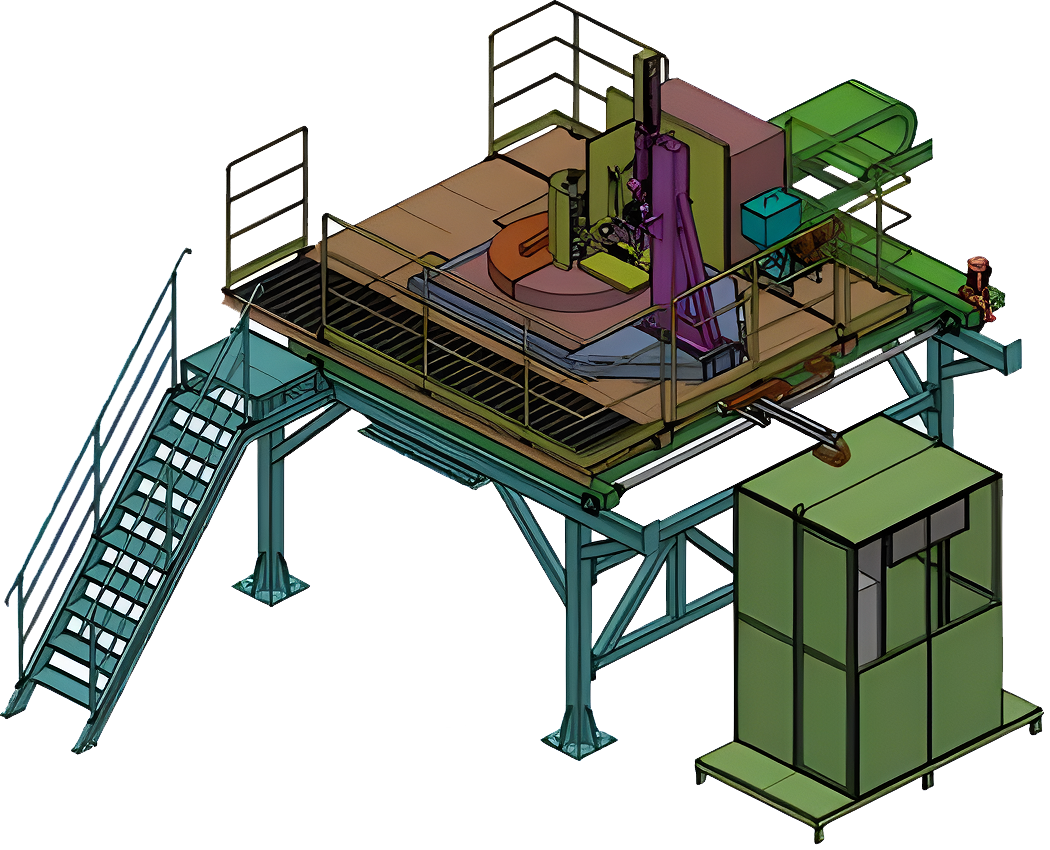
犇創機電全新設計理念,開啟垂直造型機純電模式,步入e時代!!!
垂直造型線系列:純電型、井蓋專用型、系統密閉型、普通型;澆注機系列:傾轉式自動澆注機、底注式澆注機。
新聞中心
本公司完善的質量保證體系和售后服務在本行業已經得到業內的一致好評